
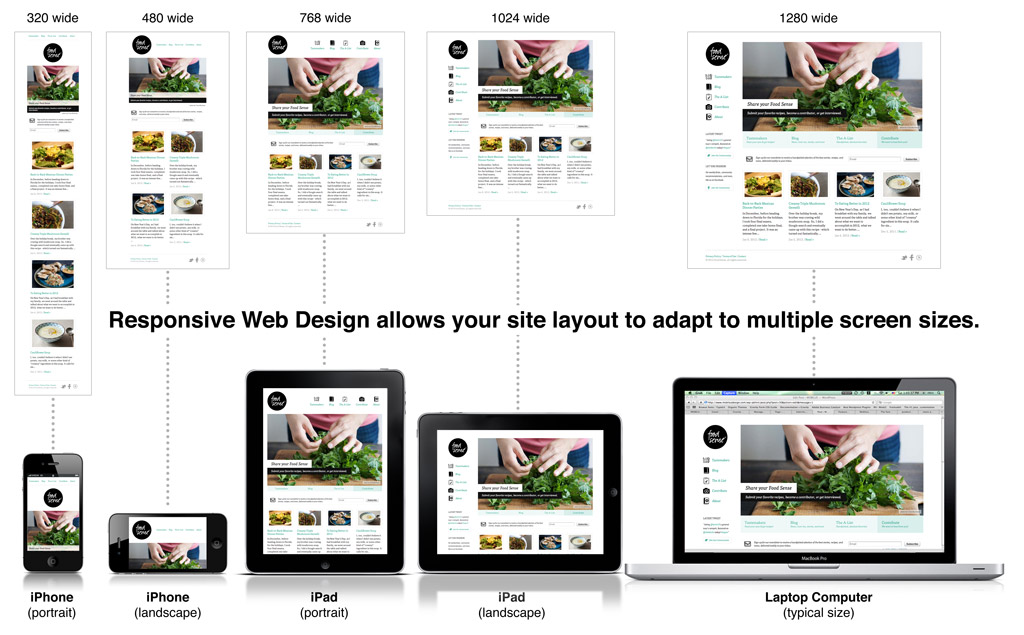
How To Add Custom CSS Media Queries To Divi For Making Your Site Responsive - Tutorial by Pee-Aye Creative

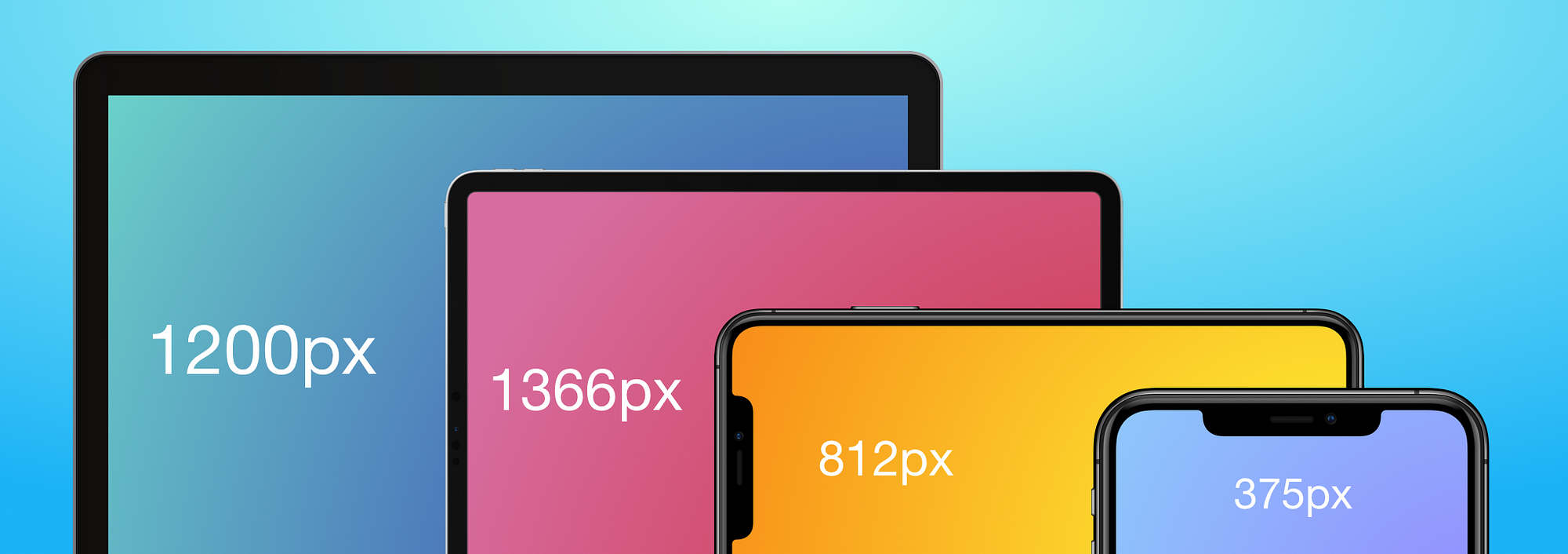
CSS Media Queries for iPad Pro. I know what you're thinking. Why does… | by Dan DeMeyere | Inside thredUP | Medium

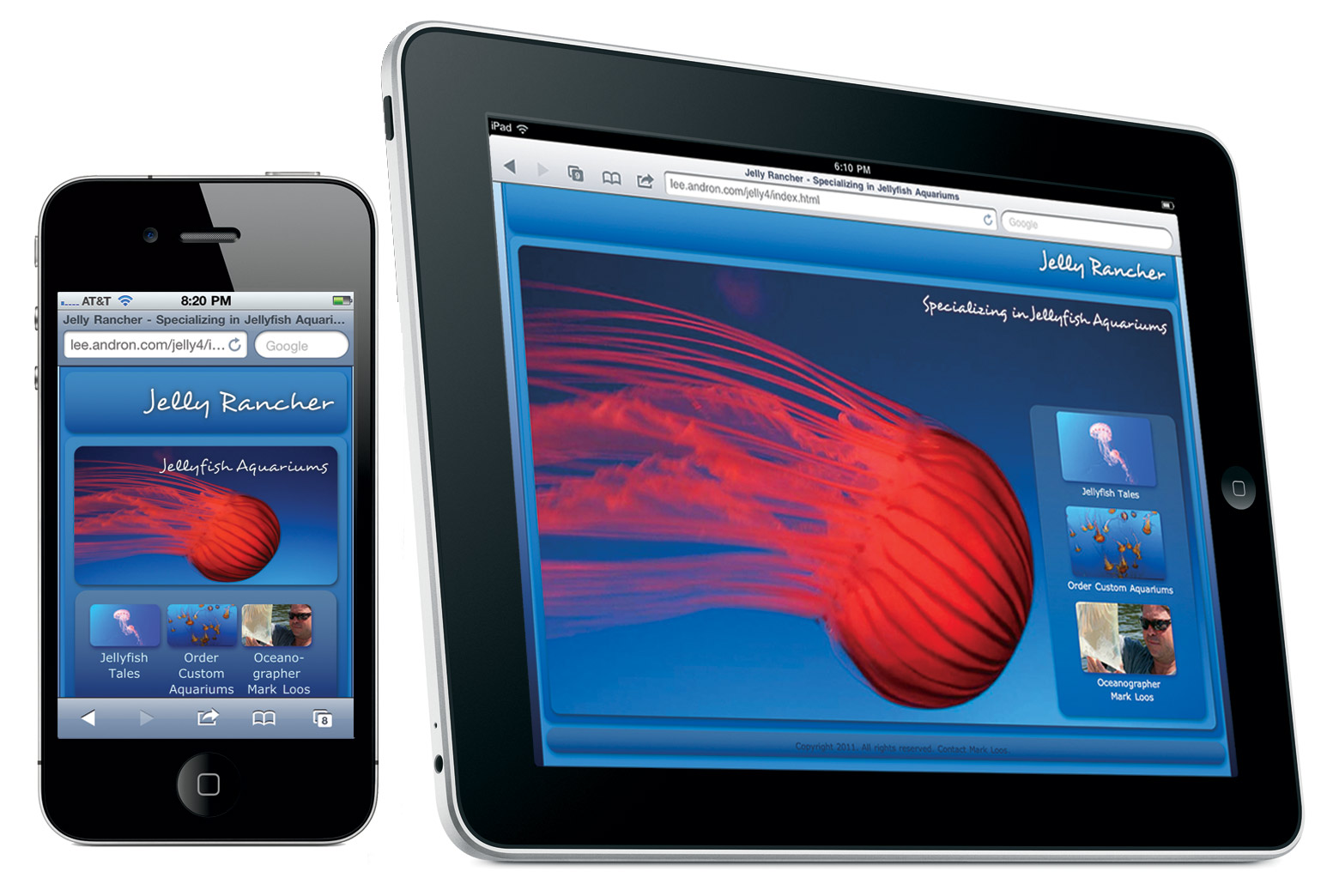
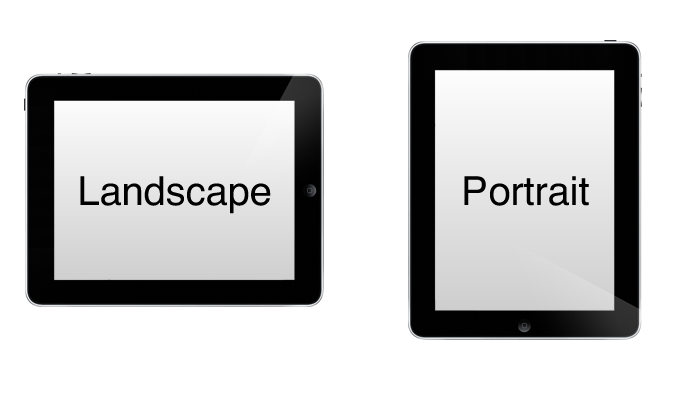
android - CSS Media Query - Soft-keyboard breaks css orientation rules - alternative solution? - Stack Overflow